經過 30 天的持續努力,我們已經完成了專案的開發。今天,作為最終章,我們將重點介紹如何將整個專案部署到 Vercel,讓它真正上線供使用者訪問。除了部署,我們還將回顧這 30 天中應用到的核心技術,總結關鍵學習成果。
在過去 30 天的開發旅程中,我們逐步構建並優化了應用的各個部分,這些技術成果包括:
i18next 和 API 結合,優化多語言的切換與動態資料加載,並通過單例模式提升效能。react-hook-form 實現了表單驗證與提交功能,並通過 EmailJS 服務無需後端即可發送郵件。sessionStorage 實現數據的安全存儲與持久化。這些技術構成了我們專案的核心,使應用在功能、效能和安全性方面達到了預期的效果。
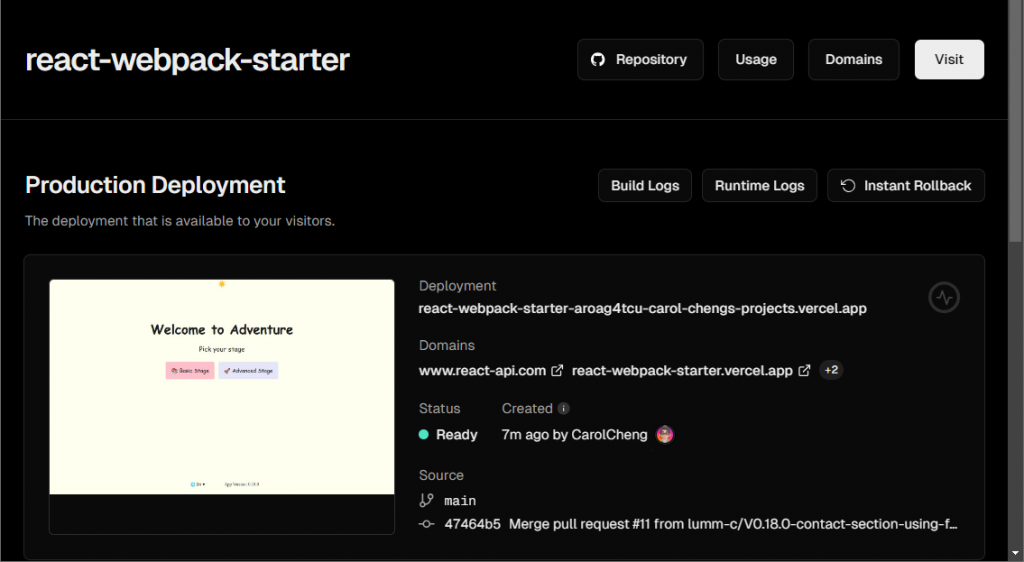
在專案開發完成後,我們需要將應用部署到線上環境。Vercel 是一個專為前端專案提供的快速部署平台,支持簡單的 Git 集成和環境變數設置。
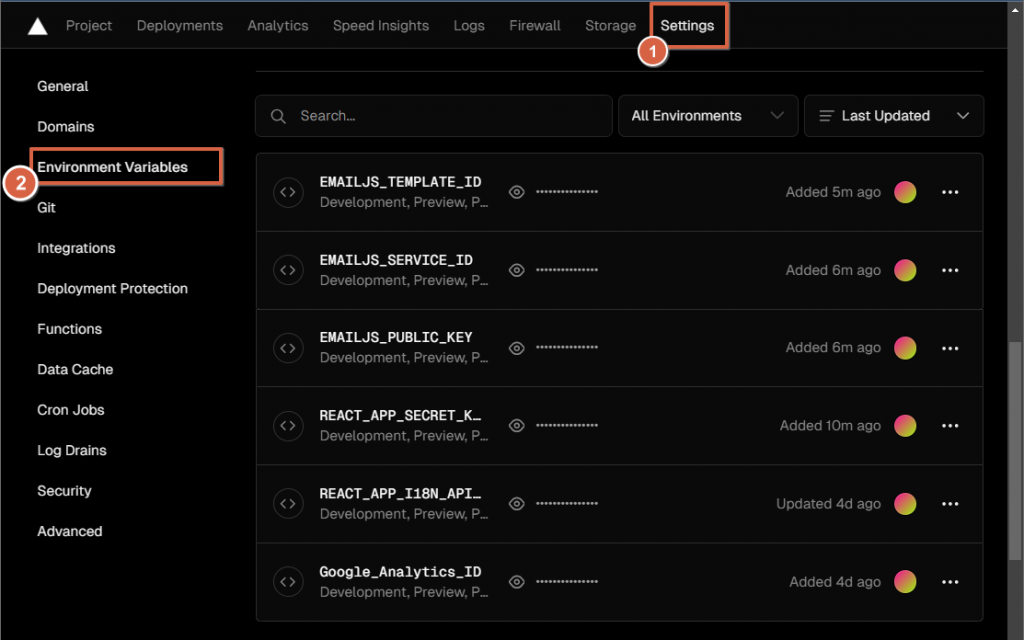
部署專案時,我們需要保護敏感的 API Key 和其他密鑰。以下是設定步驟:
EMREACT_APP_I18N_API_URL
Google_Analytics_ID
EMAILJS_PUBLIC_KEY
EMAILJS_SERVICE_ID
EMAILJS_TEMPLATE_ID
REACT_APP_SECRET_KEY(加密密鑰)

透過這 30 天的開發,我們從應用初始化、UI 設計、多語言支持、表單整合到最終部署,全面實踐了現代前端開發中常用的技術和工具。這段旅程不僅幫助我們構建了一個完整的應用,也讓我們掌握了如何靈活應用這些技術來解決實際問題。
這次專案的完結並不意味著學習的結束,反而是一個新的開始。我們將繼續優化應用、探索新的技術,讓這個應用變得更加高效和強大。
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
